Hola queridos estudiantes del Luis Carlos Galán esta guía ha sido diseñada para explicar de forma más detallada el ejercicio de creación de historias ramificadas y de cómo convertirlas en historias Interactivas a través de la plataforma Twinery.
Recuerden estudiantes de grados 6o y 7o ustedes solo deben llevar a cabo el ejercicio en su cuaderno o en una hoja de cartulina junto con la portada alusiva a su historia. Aunque si desean explorar la plataforma Twinery sean bienvenidos a hacerlo.
Así que organicémonos:
.Grados 6o y 7o hacen su historia en el cuaderno y ahí será revisada junto con la portada que harán en un hoja a parte. Recomiendo que lean el PRIMER PASO de esta guía.
Grados 8 y 9o Hacen su historia en el cuaderno, la pasan a la plataforma twinery y suben a drive la historia en formato HTML. Presentan presencialmente la Portada de la Historia. Se recomienda leer todos los pasos de la guía
Grados 10 o y 11o Hacen su historia en el cuaderno, la pasan a la plataforma twinery junto con la fotografía de su portada en el primer pasaje y suben a drive la historia en formato HTML. También Presentan físicamente el dibujo de su portada en la case de artes. Se recomienda leer todos los pasos de la guía.
PASO 1/ ESCRIBIR LA HISTORIA
Empecemos por ver como debemos organizar los momentos de nuestra historia:

El enlace a continuación los llevará a la historia que programé en Twinery, se las ofrezco como ejemplo, descarguen el archivo desde drive y ábranlo en su computador o celular. Una vez hayan explorado la historia vuelvan a la guía y revisa el guion tal como lo escribí originalmente.

Paso 2/ Convertir historia ramificada en historia interactiva a través de twinery
Una vez tienen un guion ya solo deben copiarlo en Twinery. Si quieren saber cuales deben ser sus primeros pasos en https://twinery.org/ revisa la otra entrada de esta página: https://nikolaiarteslcg.wixsite.com/website/post/aprend%C3%A9-a-escribir-juegos-de-texto-con-twine-en-10-pasos ahí aprenderán lo esencial para empezar.
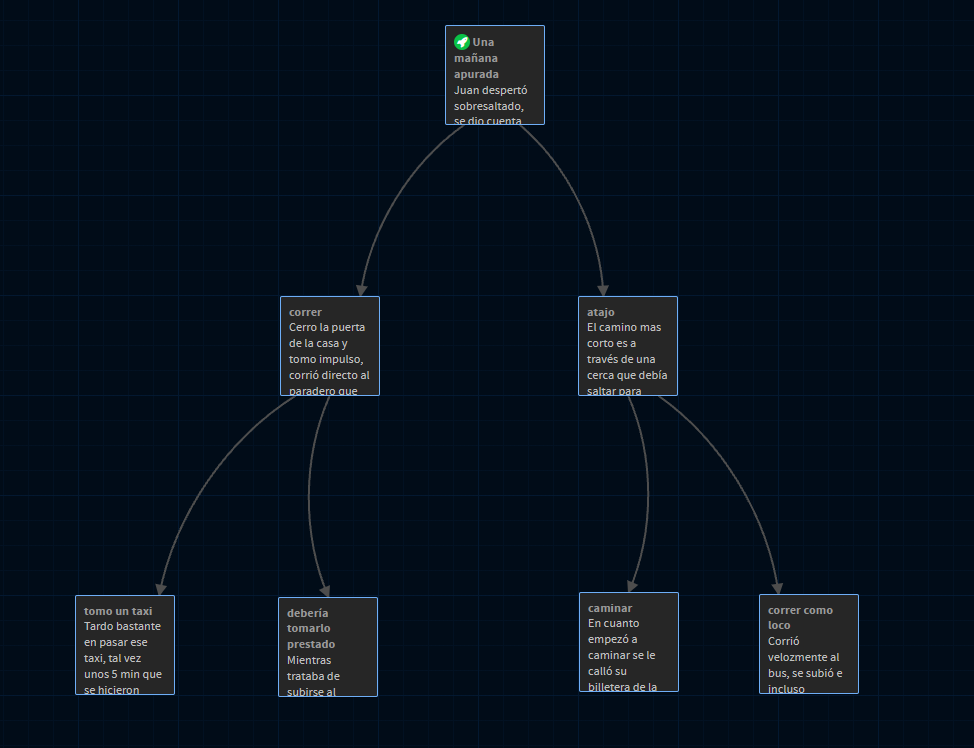
Una vez copies el guion dentro de Twinery deben lograr una estructura con esta apariencia:

Paso 3/Testeen o pongan a prueba su historia
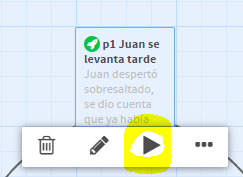
Ahora comprueben que su historia funciona, solo pongan el cursor sobre el primer pasaje y verán que aparecerá un menú emergente, presionen el botón Play y verán su historia en su versión interactiva, es decir como si fuese una App. Verán que las palabras que han encerrado entre corchetes se han convertido en botones, presiónenlos para explorar la historia y ver si hay errores o si funciona como debería.

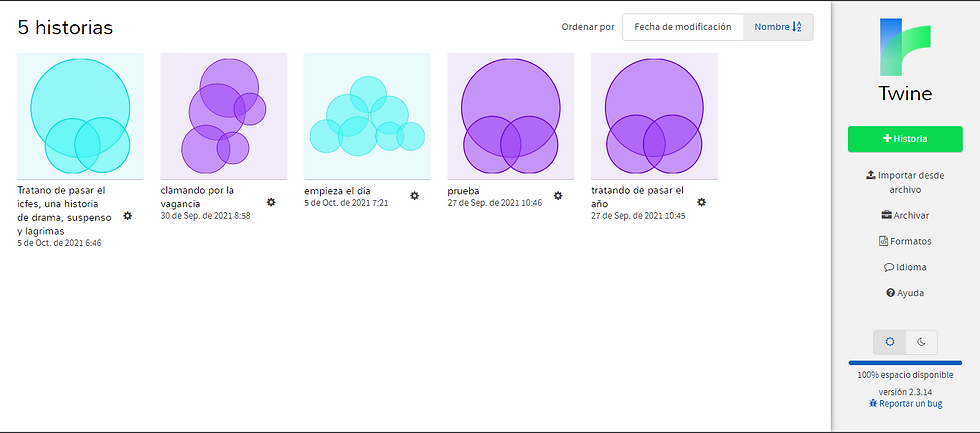
Finalmente solo queda publicar su trabajo a un archivo HTML para subirlo en la carpeta Drive correspondiente a su salón, para ello deben volver al panel de menú en Twinery: Las historias que van creando aparecerán a la izquierda del menú,

Paso 4/Montar portada en el primer Pasaje
Este paso se realiza a través de cuatro procesos:
A. Hacer portada (obviamente)
Revisa la siguiente entrada en Wix: Proceso de creación de portadas:
https://nikolaiarteslcg.wixsite.com/website/post/crea-tu-portada-de-forma-sencilla
B. Fotografiar la portada

Recuerda que debes tomar la foto sosteniendo firmemente el celular y frontalmente, ademas procura que hay buena iluminación que evite sombras sobre el dibujo.
C. Subir la fotografía a Pinterest
Si aun no tienes un perfil y no sabes usar pitnerest te recomiendo el siguiente tutorial
D. Montar la portada en twinery
El programa Twine permite agregar en los relatos hipertexuales imágenes y videos tomados de otros sitios web. Para poder agregar y ver estos elementos en nuestros relatos, debemos estar conectados a Internet.
A continuación, las instrucciones para agregar imagen y video:
Para agregar imágenes
Primero, copien y peguen el siguiente código en el recuadro destinado al primer pasaje del relato:
<img src="the URL of your image" width="500" height="300">
Una vez que pegaron este código en el recuadro, borren el texto que dice: the URL of your image. No borren las comillas “” que rodean ese fragmento de texto.
Luego, copien y peguen la dirección de la imagen que quieren utilizar entre los “”. Para obtener la dirección de una imagen, abran el sitio web Pinterest, busquen su portada y hagan clic con el botón derecho del mouse sobre ella. Entre las opciones que les aparecerán, van a encontrar la de copiar la dirección de la imagen.
Por último, para modificar el ancho (width) y el alto (height) de la imagen, pueden modificar las cifras que se encuentran entre los corchetes que presentan esos valores, 500 y 300.
Paso 5/Descargar historia interactiva y publicar en DRIVE

1. Cuando lleguen al menú, den clic en el botón de opciones de la historia que desean publicar:

2. En cuanto se abra este menú seleccionaran la opción "publicar a archivo". Esto hará que se descargué un archivo HTML.

3. Una vez el archivo se descargue, búscalo dentro de tus archivos y cámbienle el nombre, por ejemplo:
nikolairubio902.

4. Una vez hayan cambiado el nombre del archivo cópienlo y péguenlo en la carpeta Drive correspondiente a tu curso.
Link de la carpeta de DRIVE: https://drive.google.com/drive/u/1/folders/1HjD-86KTP6LJ2Kru5vHGozFW-KMrtIER
Comments